Cara Membuat Website Sederhana dengan 3 Metode
Salah satu langkah dalam menentukan identitas digital Anda adalah dengan membuat website. Adanya kemajuan dalam pengembangan website memudahkan kita dalam membuat website: kita dapat menggunakan sistem manajemen konten, atau memanfaatkan website builder, atau kita bisa mengaplikasikan cara membuat website dari awal. Di tutorial ini, kami akan menjelaskan semua cara yang telah disebutkan di atas dan menampilkan langkah-langkah membuat situs.
Anda tidak perlu khawatir jika belum pernah membuat dan mengembangkan website. Tutorial ini siap membantu Anda memulai dari proses paling dasar.
Langkah 1 – Memilih Platform
- Menggunakan CMS: Sistem manajemen konten merupakan tool pengembangan tingkat lanjut yang dapat digunakan untuk membuat dan mengelola website beserta kontennya. Terkait CMS, ada tiga pilihan terkemuka di pasaran, yaitu WordPress, Drupal, dan Joomla! Ketiga tool ini bersifat gratis dan open-source, tetapi WordPress-lah CMS yang paling sering digunakan. Ketiga sistem ini telah dikembangkan menggunakan PHP, memanfaatkan penggunaan template/tema untuk kustomisasi visual, dan disukai oleh banyak komunitas. Walaupun demikian, Joomla! dan Drupal tidak bisa dibandingkan dengan WordPress dalam hal kegunaan, kemudahan, ketahanan, banyaknya komunitas dan ketersediaan tema dan plugin gratis, dan lain-lain. Bagi mereka yang sedikit atau sama sekali tidak memiliki pengalaman dalam pengembangan web, maka WordPress adalah pilihan yang tepat.
- Menggunakan website builder: otomatisasi semakin terwujud dengan adanya website builder. Pada awalnya, opsi kustomisasi terkait fungsionalitas dan desain sangatlah terbatas. Namun sekarang, ada banyak sekali yang bisa Anda dapatkan dengan drag dan dropping menggunakan website builder modern. Apabila dibandingkan dengan CMS dan pengodean website yang harus dilakukan dari dasar, tool website builder sangat cepat, efisien, dan bisa dibilang pilihan jitu bagi siapa pun yang tidak memiliki pengalaman dalam pengembangan website dan juga tak ingin menghabiskan waktu menerapkan tahap-tahap dan proses pengembangan.
- Membuat kode untuk pembuatan website dari nol: Opsi ketiga yang tersedia adalah membuat website dari awal. Idealnya proses ini ditujukan bagi para pengguna yang setidaknya sudah memiliki pengalaman dasar pengembangan. Di tutorial ini, teknologi yang digunakan untuk membuat website statis adalah HTML dan CSS.
Langkah 2 – Mencari Hosting dan Nama Domain
Website Anda diibaratkan seperti sebuah bangunan. Sama seperti bangunan pada umumnya, bangunan Anda memiliki alamat yang dapat diakses pengguna dan menjadi tempat untuk ditinggali. Agar website tampil di internet, Anda harus membeli web hosting dan membuat domain agar situs Anda dapat dengan mudah diakses.
Memilih Web Hosting
Layanan web hosting yang baik membutuhkan proses yang cukup panjang guna memastikan website Anda memenuhi standar kualitas, efisiensi, dan ketersediaan. Hostinger menyediakan web hosting dengan harga terjangkau tetapi tidak mengurangi kualitas. Berikut beberapa alasan mengapa sebaiknya Anda memilih kami, sebagaimana yang telah dilakukan oleh jutaan pelanggan yang sudah memercayakan websitenya pada Hostinger:
- Hosting Hostinger dioptimalkan untuk WordPress (misalnya,, WP CLI, WordPress caching, dan lain-lain).
- Website builder yang mudah digunakan sehingga Anda dapat melakukan drag and drop untuk membuat website yang menarik.
- Tak ada kendala saat hendak mengaktifkan dan menjalankan website PHP di hosting Hostinger. Anda dapat menjalankan Laravel, CodeIgniter, mengintegrasikan dengan GIT Anda, dan memperoleh akses SSH ke server Anda.
- Sertifikat SSL juga disediakan oleh Hostinger.
- Masa trial selama 30 hari bebas risiko memberikan Anda kesempatan mencoba semua layanan sebelum akhirnya Anda melakukan pembelian.
- Apabila memilih paket premium atau bisnis, maka Anda akan mendapatkan satu nama domain gratis.
- Anda dapat membuat sebanyak mungkin alamat email yang Anda inginkan (Benar sekali, tidak terbatas!).
- Jika website Anda mengalami permasalahan atau Anda hanya menginginkan beberapa query, Tim Support kami akan selalu ada membantu Anda selama 24/7/365.
- Hanya dengan sekali klik, Anda dapat menginstall semua CMS terpopuler, termasuk WordPress, Joomla!, dan Drupal.
Memilih Nama Domain
Sederhananya, domain adalah nama website Anda. Biasanya domain diketik di baris alamat browser, lalu tekan Enter untuk membuka website Anda. Google.com merupakan nama domain, begitu juga halnya dengan Facebook.com.
Memilih nama domain yang baik dan tepat juga merupakan salah satu hal mendasar dan terpenting. Di samping itu, domain berfungsi untuk mengarahkan pengguna mengunjungi website Anda. Oleh karena itu, jangan sampai salah membuat nama domain. Berikut ada beberapa tips yang sebaiknya Anda ketahui sebelum memilih dan membuat nama domain:
- Nama domain harus singkat: Siapa pun pasti tidak ingin mengetik nama domain yang terlalu panjang, seperti Googlebutwithabiggerdomainname.com.
- Brand-nya harus spesifik: Nama domain setidaknya memberi gambaran tentang website Anda kepada para pengunjung.
- Pilih ekstensi domain yang benar: Ekstensi domain adalah bagian dari domain yang letaknya setelah tanda titik (.). Domain .com paling banyak dipilih. Namun, tentu saja, pemilihan ini berdasarkan pada kebutuhan Anda atau isi website dan ada kemungkinan bagi Anda untuk memilih ekstensi domain yang berbeda.
- Cara pengucapan atau pengejaan nama domain: Nama domain Anda harus mudah diucap dan diingat.
Sama seperti layanan hosting lainnya, Hostinger juga menyediakan layanan pendaftaran nama domain. Anda dapat menggunakan tool cek domain untuk memilih nama domain yang diinginkan.

Kabar bagusnya lagi, jika Anda memilih paket hosting Bisnis atau Premium, maka akan tersedia nama domain gratis untuk Anda (benar-benar gratis). Kami juga menjual nama domain yang di masa depan akan laris, yaitu domain .xyz, dengan harga murah, hanya Rp. 13.212/tahun.
Langkah 3 – Cara Membuat Website
Langkah paling dasar sudah Anda ketahui dan kini saatnya memulai cara membuat website sendiri. Setelah mendapat tempat hosting untuk situs Anda dan nama domain yang akan digunakan, Anda sudah bisa memulai membuat website sendiri. Kami akan menjelaskan 3 cara membuat website (menggunakan WordPress, menggunakan website builder, dan membuat website benar-benar dari awal). Pilih cara bikin website yang sesuai kebutuhan Anda.
Opsi 1 – Cara Membuat Website dengan WordPress
Apabila Anda memilih opsi ini, maka itu berarti Anda menggunakan CMS terbaik untuk membuat website.
Menginstall WordPress
Menginstall WordPress benar-benar mudah, hanya dalam beberapa kali klik saja. Tool auto-installer melakukan semuanya untuk Anda; meskipun di bawah ini kami juga akan membahas cara menginstall WordPress menggunakan FTP secara manual.
Menginstall melalui auto-installer
- Login ke akun hosting Anda dan di control panel, klik ikon auto-installer.
- Di kolom pencarian, ketik WordPress. Apabila yang Anda lihat di hasil pencarian adalah WordPress versi terbaru, jangan ragu untuk mengkliknya.
Selesai! WordPress telah berhasil diinstall. Auto-installer memberikan Anda kemudahan yang diinginkan dalam membuat website di WordPress. Namun, jika auto-installer tersebut bermasalah, atau Anda ingin membuat website dengan cara manual, maka Anda bisa menginstall WordPress menggunakan FTP untuk mentransfer file. Ikuti beberapa langkah di bawah ini:
Menginstall melalui FTP
- Unduh semua versi terbaru WordPress dari website resminya dan unzip arsip tersebut.
- Gunakan aplikasi FTP client untuk mengupload file ke akun hosting Anda. Kami menyarankan Anda untuk menggunakan FileZilla, tetapi tidak apa-apa jika Anda ingin menggunakan aplikasi lainnya. Semua informasi FTP yang Anda butuhkan dapat ditemukan di bagian akses FTP di akun Anda. Apabila Anda membutuhkan bantuan terakit FTP, silakan baca tutorial ini.
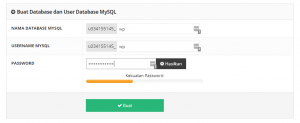
- Setelah semuanya selesai, login ke control panel Anda untuk membuat database MySQL yang akan menyimpan semua informasi yang dibutuhkan oleh website Anda. Di control panel Hostinger, buka bagian database MySQL. Setelah itu, masukkan informasi berikut: Nama database, username dan kata sandi database. Klik Buat jika semua informasi telah dimasukkan.

- Jalankan instalasi wizard 5 menit. Semua langkah-langkah di atas merupakan prasyarat untuk memastikan bahwa semua file telah diupload dan database telah dibuat sebelum melanjutkan proses berikutnya. Anda harus melakukan 6 langkah di bawah ini agar proses instalasi bisa berjalan sempurna:
- Pilih bahasa yang Anda gunakan dan klik Continue.
- Anda akan diminta untuk memasukkan atau menyediakan informasi database. Karena sebelumnya kita sudah membuat database, klik tombol Let’s go!
- Di bagian ini, Anda akan memasukkan informasi database MySQL dan hostname. Untuk mengetahui hostname Anda, klik bagian Database MySQL di control panel Hostinger,.
- Setelah semua informasi dimasukkan, klik tombol Submit.
- WordPress akan memeriksa semua koneksi dan informasi yang ada di database Anda. Apabila semuanya sudah sesuai, klik tombol Run the install.
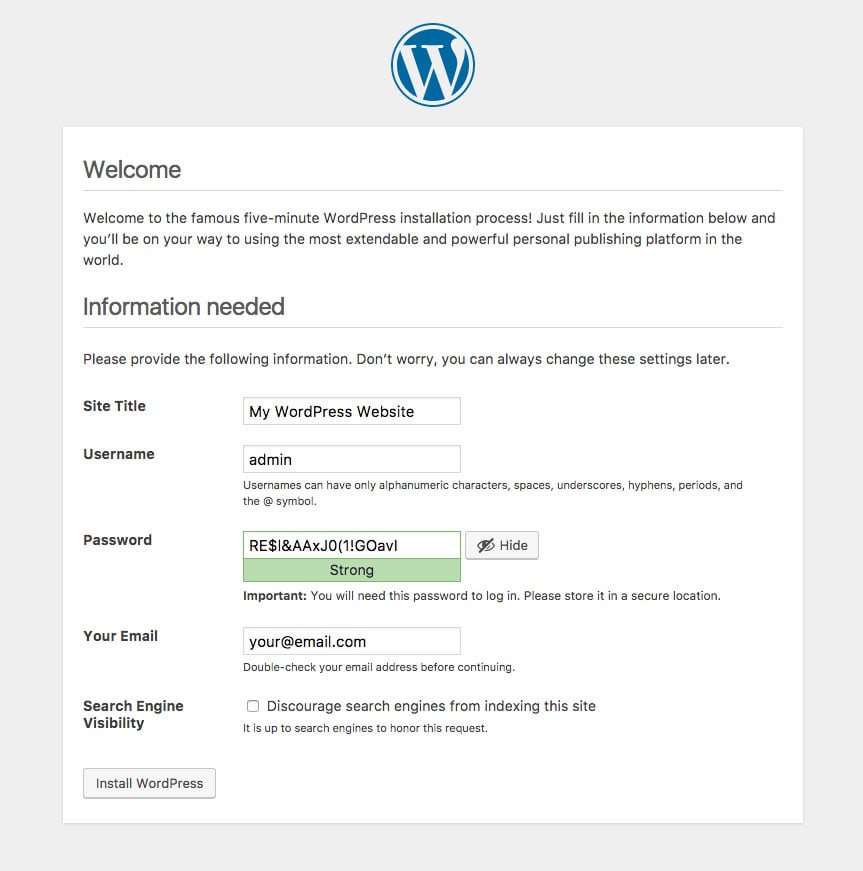
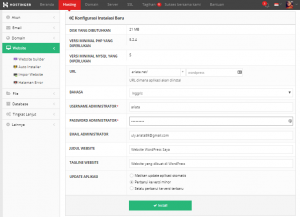
- Masukkan judul situs (judul website Anda), username (username administrator), kata sandi atau password (password administrator), email (email administrator), dan klik Install WordPress.

WordPress berhasil diinstall di hosting Anda dan kini Anda sudah bisa login untuk mengakses admin area. Apabila Anda ingin mengetahui lebih lagi terkait instalasi WordPress, silakan baca tutorial ini.
Mengonfigurasikan WordPress
Baca Juga
- Post “Hello World” default dibuat setelah proses instalasi selesai. Sebaiknya hapus segera post ini. Untuk melakukannya. buka Post -> Semua post dan hapus.
- Buka Laman -> Semua Laman dan hapus halaman contoh.
- Terakhir, buka bagian Komentar dan hapus komentar default.
- Buka Pengaturan -> Umum dan atur zona waktu dan bahasa yang akan Anda gunakan.
- Memperbolehkan atau tidak memperbolehkan orang-orang untuk menulis komentar di artikel baru.
- Memutuskan apakah Anda ingin menerima komentar secara manual atau tidak.
- Mengonfigurasikan notifikasi email untuk komentar.
- Menampilkan avatar atau tidak.
Tips:Anda juga dapat menonaktifkan komentar untuk halaman atau post yang spesifik. Untuk melakukannya, ikutilah beberapa langkah di bawah ini:- Klik semua post/halaman melalui admin area WordPress.
- Klik Edit Cepat pada halaman yang dimaksud.
- Di bawah Tag, Anda akan melihat opsi Izinkan Komentar. Anda hanya perlu menonaktifkanya dan semua proses selesai.
- Anda juga bisa menonaktifkan kolom komentar di suatu post setelah periode waktu tertentu.
Baca Juga
Tips:
Anda juga dapat menonaktifkan komentar untuk halaman atau post yang spesifik. Untuk melakukannya, ikutilah beberapa langkah di bawah ini:
- Klik semua post/halaman melalui admin area WordPress.
- Klik Edit Cepat pada halaman yang dimaksud.
- Di bawah Tag, Anda akan melihat opsi Izinkan Komentar. Anda hanya perlu menonaktifkanya dan semua proses selesai.
- Anda juga bisa menonaktifkan kolom komentar di suatu post setelah periode waktu tertentu.
Mengelola pengaturan media
Nantinya, setelah langkah ini diselesaikan, website WordPress Anda akan menampilkan gambar yang lebih baik. Standarnya, setelah Anda mengupload sebuah gambar, berbagai versi dengan ukuran yang berbeda akan dibuat yang mana tidak efisien bagi para pemula. Untuk mengubah pengaturan tersebut, ikutilah beberapa langkah di bawah ini:- Buka Pengaturan -> Media.
- Di ukuran miniatur, masukkan 0 baik di lebar maupun tinggi. Jangan beri tanda centang pada opsi “Pangkas miniatur ke dimensi yang sama (biasanya miniatur bersifat proporsional).
- Di ukuran sedang, masukkan 0 baik di lebar maupun tinggi.
- Terakhir, di ukuran besar, masukkan 0 baik di lebar maupun tinggi.
- Beri tanda centang pada opsi “Organisir unggahan saya dalam folder-folder berdasarkan bulan dan tahun” dan klik Simpan Perubahan.
Menonaktifkan Browsing Direktori
Menonaktifkan browsing direktori merupakan salah satu konfigurasi yang lebih teknis dan akan dilakukan secara bersamaan pada saat Anda hendak meningkatkan keamanan website. Untuk menonaktifkan browsing direktori, Anda harus mengedit file .htaccess. Ikuti beberapa langkah di bawah ini:- Buat koneksi ke akun hosting Anda menggunakan aplikasi file apa pun (misalnya FileZilla)
- Cari dan unduh file .htaccess.
- Buka file tersebut dan di bagian akhir, tambahkan baris kode ini:
Options-Indexes
- Klik simpan.
- Upload kembali file menggunakan aplikasi FTP client.
Options-Indexes
Kustomisasi WordPress
Tampilan website Anda sama pentingnya dengan konten situs itu sendiri. Tema WordPress memungkinkan Anda mengubah desain dan tampilan website sesuai keinginan dan kebutuhan. Selain itu, plugin WordPress juga memberi Anda kesempatan untuk membuat website lebih profesional. Kami akan membahas kedua entitas ini, satu per satu.
Menginstall Tema WordPress
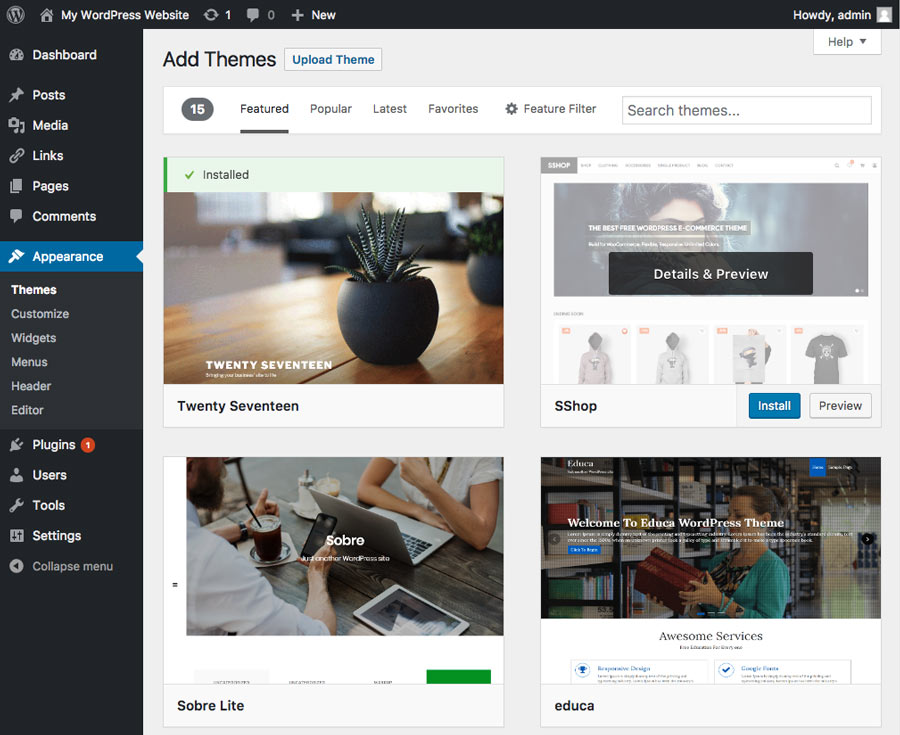
WordPress memberikan kontribusi besar di komunitas sehingga banyak sekali tema, baik gratis maupun berbayar, yang tersedia. Berbagai tema WordPress gratis bisa Anda temukan di sini. Website, seperti ThemeForest, juga merupakan situs yang tepat apabila Anda mencari tema gratis dan berbayar. Jika Anda merasa sulit memilih tema yang tepat untuk website, silakan baca artikel yang memuat tentang tema WordPress gratis dan terbaik.Menginstall tema di WordPress sangatlah mudah. Berikut langkah-langkahnya:- Klik bagian Apperance di administrator area.
- Klik tombol Add New.
- Anda bisa mencari tema yang tersedia, lalu klik salah satu. Klik Install, lalu Activate untuk melihat tema baru yang dipilih.
Apabila Anda ingin menambahkan tema baru yang telah dibeli, ikuti langkah-langkah di bawah ini:- Buka Appearance dan klik tombol Add New.
- File tema harus dalam bentuk zip. Setelah terbuka, cari dan unggah tema yang diinginkan.
- Setelah proses upload tema selesai, klik tombol Activate dan tema Anda akan langsung aktif.
Jika Anda menginginkan tutoial yang lebih mendalam terkait penginstallan tema, silakan baca artikel ini.
Apabila Anda ingin menambahkan tema baru yang telah dibeli, ikuti langkah-langkah di bawah ini:
- Buka Appearance dan klik tombol Add New.
- File tema harus dalam bentuk zip. Setelah terbuka, cari dan unggah tema yang diinginkan.
- Setelah proses upload tema selesai, klik tombol Activate dan tema Anda akan langsung aktif.
Jika Anda menginginkan tutoial yang lebih mendalam terkait penginstallan tema, silakan baca artikel ini.
Kustomisasi Tema WordPress
Apabila Anda memahami cara mengedit kode dengan baik, maka sudah pasti Anda akan memilih cara manual dalam menginstall tema. Langkah ini melibatkan modifikasi kode yang tertulis dalam file CSS (cascading style sheet) yang berfungsi untuk enforce layout website Anda. Untuk melakukannya, ikutilah langkah-langkah berikut ini:- Buka Appearance di dashboard WP dan klik Editor.
- Klik style.css dan editor file tersebut akan terbuka.
- Anda bisa membuat editan sebanyak mungkin, tergantung pada kebutuhan dan keinginan Anda. Simpan file tersebut dengan mengklik Update file.
Anda juga dapat mengubah tema dengan memodifikasi konten file functions.php. Dengan demikian, Anda bisa menambahkan/menghapus/mengubah aspek fitur, fungsionalitas, dan desain tema. File fungsi bertanggung jawab terhadap fungsi tema dan dengan menambahkan kode PHP, tema tersebut dapat diganti atau diubah. Anda bisa mengetahuinya lebih jelas dengan membaca artikel functions.php di sini.Menginstall Plugin WordPressPlugin memudahkan si pemilik untuk mengelola websitenya. Selain itu, plugin juga bermanfaat secara jangka pendek dan panjang untuk kelangsungan website Anda. Dengan melakukan instalasi plugin melalui cara-cara yang sederhana, Anda dapat menambahkan fungsionalitas ke website tanpa harus menuliskan kode atau mengubah file konfigurasi. Sama seperti tema, ada ribuan plugin WordPress yang gratis dan berbayar. Berikut beberapa plugin yang harus ada di website Anda:- Wordfence Security: Plugin ini akan mengamankan website Anda dari para hacker. Plugin ini pun memiliki segalanya yang dibutuhkan, mulai dari perlindungan terhadap ancaman hingga scan keamanan. Informasi selengkapnya dapat Anda baca di sini.
- Google XML Sitemaps: Plugin resmi Google untuk pembuatan site map XML otomatis yang akan membuat website Anda tampil lebih baik di optimasi mesin pencari. Untuk informasi selengkapnya dapat Anda baca di sini.
- Yoast SEO: Sebagai salah satu plugin SEO terpopuler untuk WordPress, Yoast SEO memiliki lebih dari 5 juta instalasi yang aktif. Apa pun itu, baik meta-tag atau page analysis, dengan Yoast SEO, Anda tidak perlu menginstall plugin lain untuk meningkatkan peringkat SEO. Informasi selengkapnya dapat Anda baca di sini.
- Contact Form 7: Plugin WordPress yang sederhana dan berfungsi untuk membuat formulir kontak. Plugin ini sangat mudah diinstall dan Anda dapat membuat informasi kontak yang responsif dan menentukan formulir. Informasi selengkapnya dapat Anda baca di sini.
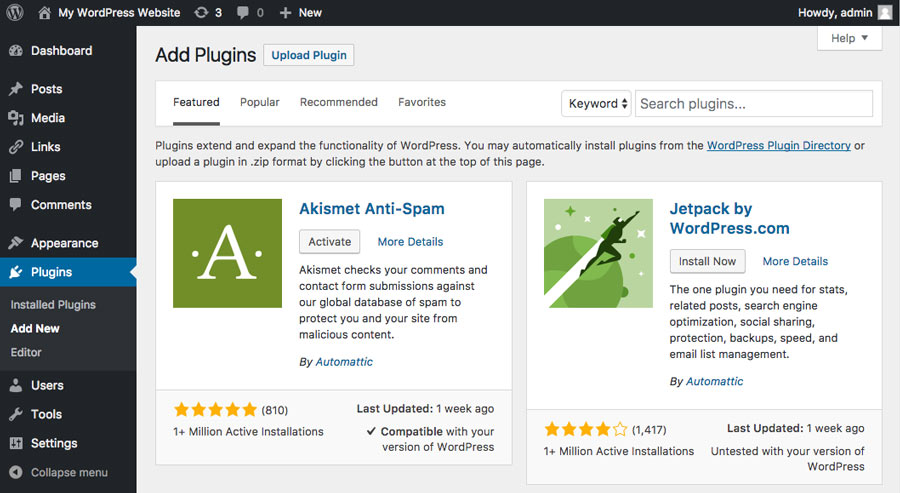
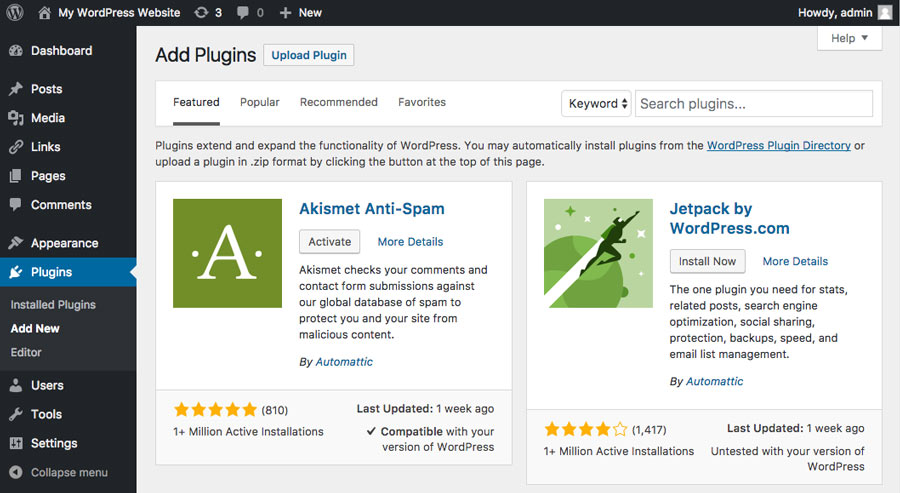
Menginstall plugin WordPress sama mudahnya dengan menginstall tema. Ikutilah beberapa langkah di bawah ini:- Buka Plugin di menu utama.
- Klik tombol Add new.

- Di kolom pencarian yang muncul, masukkan nama plugin yang Anda inginkan untuk diinstall.
- Klik Install now.
- Setelah proses instalasi selesai, klik tombol Activate.
- Meskipun Anda telah membeli sebuah plugin premium, Anda tidak akan menemukannya di direktori resmi. Mau tidak mau, Anda harus mengupload file-nya secara manual. Untuk melakukannya. ikutilah beberapa langkah di bawah ini:
- Arahkan mouse di sekitar plugin dan klik tombol Add New.
- Klik tombol plugin Upload yang ada di bagian atas.
- Klik browse dan pilih file plugin yang diarsipkan.
- Setelah proses upload selesai, install plugin terlebih dulu, lalu aktifkan.
Tutorial mendalam mengenai cara menginstall plugin di WordPress dapat ditemukan di sini.

- Arahkan mouse di sekitar plugin dan klik tombol Add New.
- Klik tombol plugin Upload yang ada di bagian atas.
- Klik browse dan pilih file plugin yang diarsipkan.
- Setelah proses upload selesai, install plugin terlebih dulu, lalu aktifkan.
Menambahkan Konten ke WordPress
Pada WordPress, konten dapat ditambahkan dalam dua cara: Anda dipersilakan untuk membuat post baru atau laman baru. Perbedaan di kedua cara tersebut terletak pada fakta bahwa post dibagi ke dalam dua kategori dan dapat di-tag dan/atau di-arsipkan. Umumnya, pos merupakan entri blog atau artikel yang akan ditampilkan secara berurutan di website Anda dan dapat disebut sebagai konten yang dipublikasikan berdasarkan waktu. Sementara itu, laman bersifat statis. Contoh laman adalah halaman tentang kami atau hubungi kami.
Menambahkan post atau laman baru di WordPress
Untuk membuat post baru di website WordPress, ikuti langkah-langkah berikut ini:- Arahkan most ke Pos atau Laman dan klik Tambah Baru.
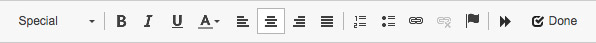
- Masukkan informasi yang dibutuhkan di pos/laman Anda. Konten pos dibuat di kotak besar yang dapat dilihat di gambar di bawah ini. Anda dapat memformat teks atau menambahkan gambar menggunakan toolbar yang tersedia.

- Terdapat meta-box di sebelah kanan layar yang bisa Anda gunakan:
- Terbitkan: Anda dapat menyimpan pos sebagai konsep atau melakukan pratinjau sebelum menerbitkan pos. Anda juga dapat mengatur Kenampakan dan status pos. Setelah mengklik Terbitkan, pos Anda akan langsung online.
- Tag: Di sini, Anda dapat menambahkan tag ke pos. Sayangnya, opsi ini tidak tersedia di laman.
- Gambar Unggulan: Anda dapat menambahkan gambar unggulan ke pos. Letak gambar beragam, tergantung pada tema.
- Kategori: Tentukan kategori pos Anda. Jika ingin membuat kategori baru, klik tombol + Tambah Kategori Baru. Sayangnya, opsi ini tidak tersedia di Laman.

- Terbitkan: Anda dapat menyimpan pos sebagai konsep atau melakukan pratinjau sebelum menerbitkan pos. Anda juga dapat mengatur Kenampakan dan status pos. Setelah mengklik Terbitkan, pos Anda akan langsung online.
- Tag: Di sini, Anda dapat menambahkan tag ke pos. Sayangnya, opsi ini tidak tersedia di laman.
- Gambar Unggulan: Anda dapat menambahkan gambar unggulan ke pos. Letak gambar beragam, tergantung pada tema.
- Kategori: Tentukan kategori pos Anda. Jika ingin membuat kategori baru, klik tombol + Tambah Kategori Baru. Sayangnya, opsi ini tidak tersedia di Laman.
Menambahkan halaman depan statis:
Ketika Anda menambahkan pos ke WordPress, secara default, halaman depan website Anda akan menampilkan pos terbaru dalam urutan kronologis yang terbalik. Hanya saja, akan lebih baik jika ada halaman depan statis di website Anda yang menyapa para pengunjung, alih-alih deretan pos. Membuat halaman depan statis yang sederhana sangatlah mudah, cukup ikuti langkah-langkah berikut ini:- Login ke administrator area WordPress Anda.
- Buka laman Laman -> Tambah Baru.
- Masukkan judul laman baru yang berfungsi sebagai halaman utama.
- Apabila tema yang Anda pilih saat ini memperbolehkan Anda untuk mengubah halaman depan, maka pilihlah tempate melalui panel box Atribut Laman.
- Anda dapat menambahkan konten yang diinginkan di kotak konten dan klik terbitkan.
- Buka Pengaturan -> Membaca.
- Pilih tombol radio Halaman statis dan di menu dropdown, pilih Beranda.
- Klik Simpan Perubahan.
Masih banyak hal yang bisa Anda lakukan dengan WordPress, dan kami berusaha untuk sebisa mungkin menliskan topk-topik mendasar yang sekiranya cukup bagi Anda agar bisa lebih familiar dengan CMS ini dan mengetahui cara membuat website. Untuk lebih jelasnya, kunjungi situs resmi WordPress codex atau baca tutorial WordPress ini.
Opsi 2 – Cara Membuat Website dengan Website Builder
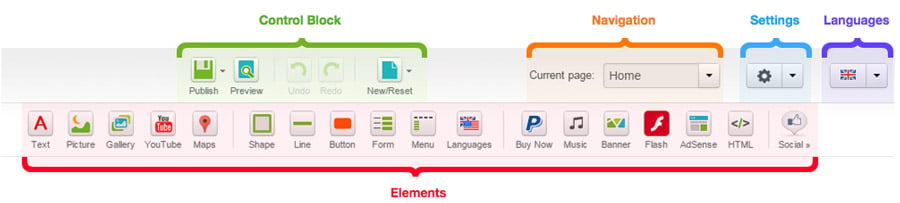
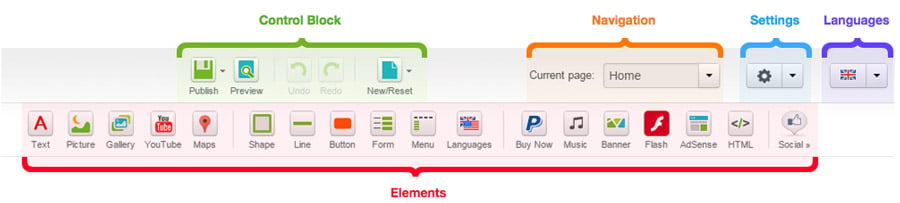
Salah satu cara membuat web di Hostinger adalah dengan menggunakan website builder. Tool ini sangat tepat bagi siapa pun yang tidak ingin direpotkan dengan kode atau proses penginstallan CMS.Fitur drag and drop memudahkan proses instalasi WordPress – Anda dapat memasukkan berbagai jenis informasi: teks, gambar, tabel, galeri, atau formulir di website Anda dengan mudah.Site builder Hsotinger memiliki lebih dari 100 template, search engine friendly, dan secara default bersifat responsif. Hal ini berarti tampilan website Anda akan terlihat profesional di perangkat desktop dan mobile tanpa ada masalah. Berikut cara membuat website mengunakan website builder.Login ke control panel Hostinger. Pada dashboard, scroll ke bawah ke bagian website dan klik Website Builder.Anda akan melihat daftar template. Di sebelah kiri, ada kategori template sehingga Anda bisa lebih mudah memilih template yang diinginkan. Klik tombol Preview untuk melihat bagaimana website Anda akan terlihat jika telah ditambahkan template atau klik Select untuk melakukan langkah berikutnya.Apabila butuh bantuan, panel Steps to do ada di sebelah kanan layar. Anda dapat mengikuti langkah pembuatan website yang disarankan. Anda juga bisa mengklik tanda tanya berwarna hijau untuk melihat penjelasan terhadap menu site builder.
Klik tombol Preview untuk melihat bagaimana website Anda akan terlihat jika telah ditambahkan template atau klik Select untuk melakukan langkah berikutnya.Apabila butuh bantuan, panel Steps to do ada di sebelah kanan layar. Anda dapat mengikuti langkah pembuatan website yang disarankan. Anda juga bisa mengklik tanda tanya berwarna hijau untuk melihat penjelasan terhadap menu site builder. Biasanya terdapat konten standar template yang terload di website. Hal pertama yang harus Anda lakukan adalah mengubahnya sehingga tampilan tentang website Anda sesungguhnya akan terlihat. Anda dapat melakukannya dengan mengklik di mana saja di website di mana teks tersebut ditulis. Anda juga dapat menggubah warna, memformat atau mengubah ukuran teks dengan menggunakan toolbar editing.
Biasanya terdapat konten standar template yang terload di website. Hal pertama yang harus Anda lakukan adalah mengubahnya sehingga tampilan tentang website Anda sesungguhnya akan terlihat. Anda dapat melakukannya dengan mengklik di mana saja di website di mana teks tersebut ditulis. Anda juga dapat menggubah warna, memformat atau mengubah ukuran teks dengan menggunakan toolbar editing. Untuk menambahkan teks baru, klik opsi Text di menu dan drag ke mana saja pada kolom yang tersedia.Untuk menambahkan gambar baru, klik Picture dan drag pada kolom yang tersedia. Segera setelahnya, sebuah jendela (window) akan terbuka, di mana Anda dapat memilih gambar. Setelah di-upload, Anda bisa drag ke cater sesuai keinginan.Anda dapat menambahkan menu baru menggunakan opsi Menu di toolbar. Setelah menu dibuat, Anda bisa memodifikasi item menu yang berbeda-beda.Anda juga dapat menambahkan map atau mengintegrasikan media sosial menggunakan tool drag and drop yang sederhana.Di bagian Advanced, Anda akan melihat opsi, seperti Skype, Music, HTML, Calendar, AdSense, dan lain-lain.Bagian Commerce akan mencari tool dan sistem pembayaran terpopuler. Gunakan tool tersebut jika Anda ingin membuat website e-commerce.Tombol Auto-layout di bagian atas halaman akan membantu Anda dalam mensejajarkan semua elemen pada kolom secara otomatis dan menghindarkan Anda dari desain dengan cara manual. Seandainya, Anda tidak menyukai hasilnya, Anda bisa mengembalikannya ke tampilan semula dengan mengklik tombol Undo.Ketika semua perubahan, penambahan, dan pergantian telah dilakukan sesuai keinginan, Anda dapat mempublikasikan website dengan mengklik tombol Publish di bagian atas sebelah kiri. Anda juga dapat menyimpan website sebagai konsep dengan mengklik Save draft.
Untuk menambahkan teks baru, klik opsi Text di menu dan drag ke mana saja pada kolom yang tersedia.Untuk menambahkan gambar baru, klik Picture dan drag pada kolom yang tersedia. Segera setelahnya, sebuah jendela (window) akan terbuka, di mana Anda dapat memilih gambar. Setelah di-upload, Anda bisa drag ke cater sesuai keinginan.Anda dapat menambahkan menu baru menggunakan opsi Menu di toolbar. Setelah menu dibuat, Anda bisa memodifikasi item menu yang berbeda-beda.Anda juga dapat menambahkan map atau mengintegrasikan media sosial menggunakan tool drag and drop yang sederhana.Di bagian Advanced, Anda akan melihat opsi, seperti Skype, Music, HTML, Calendar, AdSense, dan lain-lain.Bagian Commerce akan mencari tool dan sistem pembayaran terpopuler. Gunakan tool tersebut jika Anda ingin membuat website e-commerce.Tombol Auto-layout di bagian atas halaman akan membantu Anda dalam mensejajarkan semua elemen pada kolom secara otomatis dan menghindarkan Anda dari desain dengan cara manual. Seandainya, Anda tidak menyukai hasilnya, Anda bisa mengembalikannya ke tampilan semula dengan mengklik tombol Undo.Ketika semua perubahan, penambahan, dan pergantian telah dilakukan sesuai keinginan, Anda dapat mempublikasikan website dengan mengklik tombol Publish di bagian atas sebelah kiri. Anda juga dapat menyimpan website sebagai konsep dengan mengklik Save draft.


Opsi 3 – Cara Membuat Website dari Awal
Di subbab ini, kami akan menunjukkan cara membuat website statis dari awal dengan menggunakan HTML dan CSS. Website statis merupakan web yang tidak berubah, tergantung pada pengguna yang mengakses dan juga memiliki konten tetap. Website statis memiliki kelebihan dan kekurangan.Kelebihan:- Website statis memiliki performa cepat.
- Website statis tidak tertaut ke database apa pun.
- Pembuatannya mudah jika dibandingkan dengan cara membuat website lainnya.
Kekurangan:- Membutuhkan lebih banyak waktu untuk mengelola dan memperbarui konten.
- Tak ada cara untuk menampilkan konten apa pun secara dinamis kepada user/pengguna.
Cara membuat website statis juga membutuhkan code editor. Beberapa code editor terbaik adalah:- Notepad++
- TextWrangler
- Sublime Text
Cara membuat website menggunakan laman dasar HTML
Hypertext Markup Language (HTML) adalah markup bahasa untuk membuat halaman website.Buka code editor yang digunakan dan tempel (paste) ke file kosong berikut ini.<html>
<head>
<title>Your website's title here<title>
</head>
<body>
<p>
This is where content comes.
</p>
</body>
</html>
Klik save as di code editor dan simpan file dengan ekstensi .html (misalnya, website.html).Buka file yang telah disimpan di dalam browser Anda. Pada awalnya, halaman website tersebut terlihat tidak menarik dan tidak seperti yang ada di bayangan Anda. Namun, ini hanyalah permulaan jika membuat website dari nol.
<head>
<title>Your website's title here<title>
</head>
<body>
<p>
This is where content comes.
</p>
</body>
</html>
Menambahkan CSS untuk membuat tampilan lebih menarik
CSS merupakan singkatan dari Cascading Style Sheets yang memungkinkan Anda untuk mendesain website dan menerapkan style secara konsisten. Dengan CSS, Anda dapat menggnakan jenis huruf untuk area tertentu di website Anda, mengubah warna di beberapa bagian atau mengubah background website, dan lain-lain,Untuk membuat style sheet, buka file teks baru dan simpan dengan nama style.css. File ini sebaiknya disimpan di direktori yang sama di mana file HTML halaman beranda Anda tersimpan. Untuk membuat file index membaca isyarat desain dari file CSS, buat link atau tautan di antara keduanya dengan menambahkan baris berikut ini ke dalam tag <head>:<link rel="stylesheet" type="text/css" href="style.css">
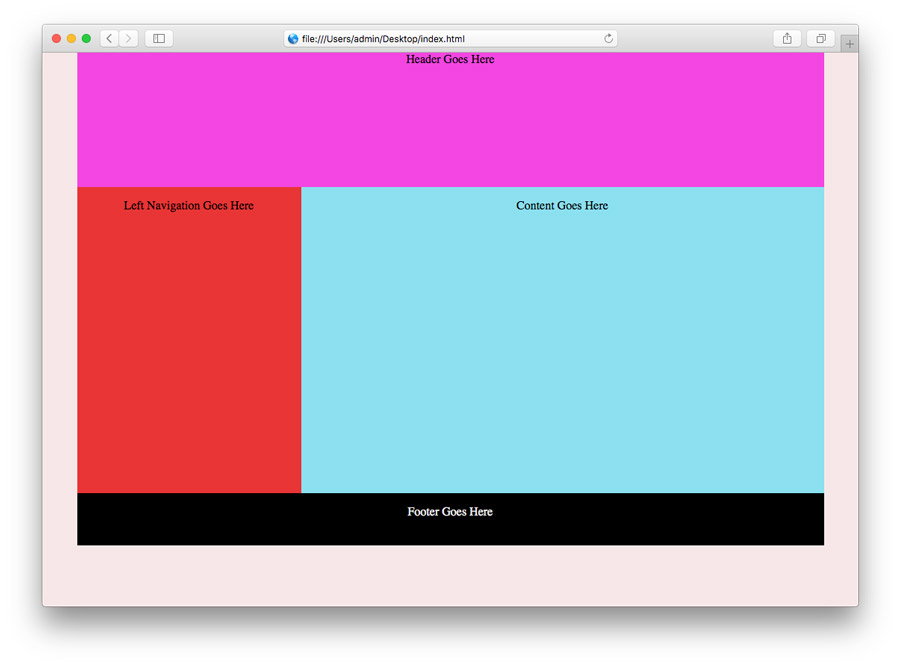
Sampai saat ini, yang sudah kita lakukan adalah menautkan file CSS dan file HTML. Gunakan CSS untuk membagi website ke dalam 5 bagian dan dua kolom. Masukkan kode di bawah ini ke dalam file CSS Anda:body {background: #F6E7E7; margin: 0 auto; padding: 0;text-align: center;}
a {color: #310909;}
#container {width: 1000px; margin: 0 auto; padding: 0; background;}
#header {width: 1000px; height: 180px; margin: 0 auto; padding: 0; border: 0; background: #f346e1;}
#sidebar {width: 300px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #E83535;}
#content {width: 700px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #8be0ef;}
#footer {width: 1000px; height: 70px; margin: 0; padding: 0; border: 0; float: left; background: #000000; color:#eee; clear:both;}Value background dapat mengontrol warna bagian yang berbeda-beda, dan Anda dapat mengubahnya sesuai keinginan. Kini kita sudah memiliki lima bagian di halaman: container, header, sidebar, body, dan footer. Nama kelima bagian tersebut mengindikasikan fungsinya; area container pada dasarnya meliput keseluruhan website dan lebarnya dapat diubah ke 1000px jika dibutuhkan. Hanya saja, Anda juga harus mengubah dimensi bagian lainnya agar semuanya sejajar. Anda dapat mengonfigurasikan lebar, tinggi, dan warna dari semua bagian sesuai keinginan. Setelah semuanya selesai, update file beranda utama dengan memasukkan kode berikut ini:<html>
<head>
<title>Your website’s title here</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="header"><p>Header Goes Here</p></div>
<div id="sidebar"><p>Left Navigation Goes Here</p></div>
<div id="content"><p>Content Goes Here</p></div>
<div id="footer"><p>Footer Goes Here</p></div>
</div>
</body>
</html>
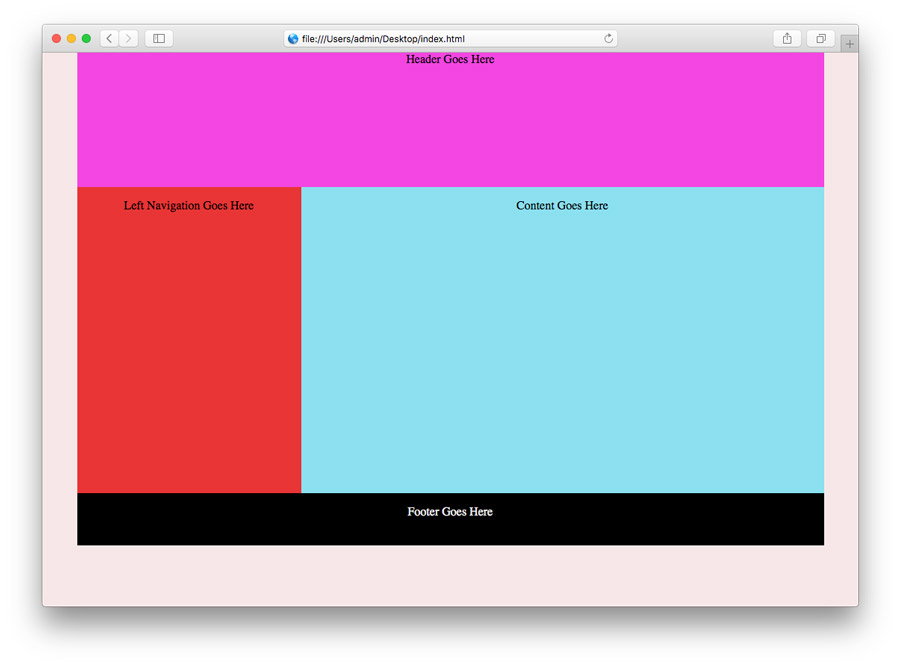
Seperti yang Anda lihat, kami menggunakan tag <div> untuk membagi website ke dalam bagian yang berbeda, dan dengan mengatur id-nya, kami pun menetapkan desain khusus untuk bagian-bagian tersebut yang akan dibaca melalui file CSS. Masih ada banyak hal yang bisa Anda lakukan hanya dengan menggunakan CSS dan HTML.
Masih ada banyak hal yang bisa Anda lakukan hanya dengan menggunakan CSS dan HTML.
a {color: #310909;}
#container {width: 1000px; margin: 0 auto; padding: 0; background;}
#header {width: 1000px; height: 180px; margin: 0 auto; padding: 0; border: 0; background: #f346e1;}
#sidebar {width: 300px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #E83535;}
#content {width: 700px; height: 410px; margin: 0; padding: 0; border: 0; float: left; background: #8be0ef;}
#footer {width: 1000px; height: 70px; margin: 0; padding: 0; border: 0; float: left; background: #000000; color:#eee; clear:both;}
<head>
<title>Your website’s title here</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="header"><p>Header Goes Here</p></div>
<div id="sidebar"><p>Left Navigation Goes Here</p></div>
<div id="content"><p>Content Goes Here</p></div>
<div id="footer"><p>Footer Goes Here</p></div>
</div>
</body>
</html>

Mengatur jenis huruf
Apabila Anda tidak ingin menambahkan spesifikasi huruf di file CSS atau HTML, maka teks akan menampilkan jenis huruf default yang ada di komputer Anda (biasanya Times New Roman). Dengan menggunakan CSS, Anda dapat mengubah jenis huruf sesuai keinginan dan kebutuhan Anda.#content p {font-family: Open Sans; font-size: 18px}Ketika Anda menambahkan baris kode di atas ke style sheet (setelah #content), maka teks di paragraf akan menggunakan jenis huurf Open-Sans dan ukuran teks akan diatur ke 18px.
Menambahkan hyperlink
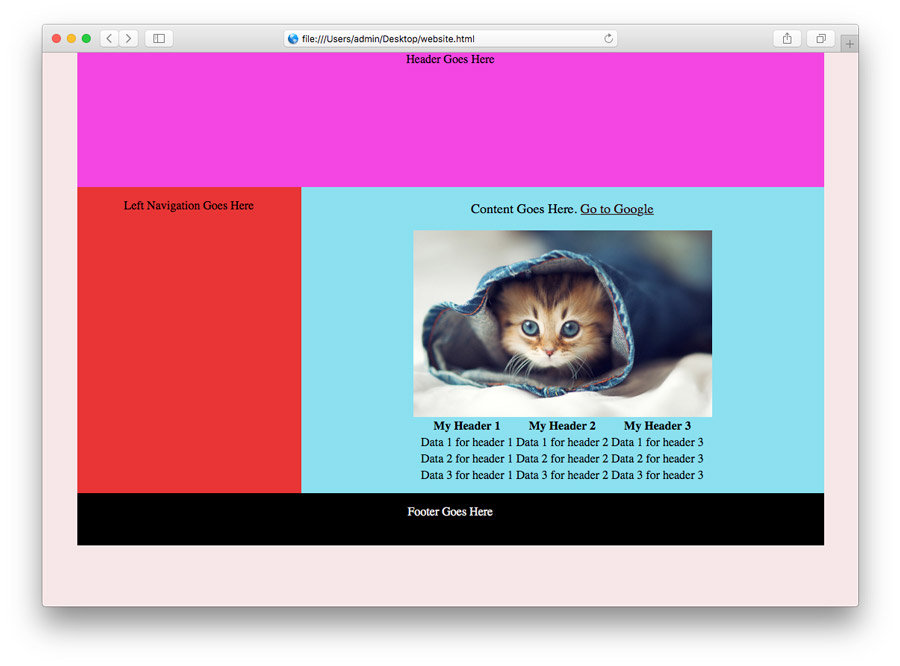
Pada saat membuat website, terkadang Anda harus terhubung ke website eksternal atau ke bagian berbeda yang ada di website Anda. Link, ketika diklik, yang akan mengarahkan Anda ke bagian berbeda yang ada di website Anda atau ke website eksternal disebut hyperlink. “Href” merujuk pada tujuan link dan tag <a> adalah link-nya. Berikut contohnya:Tambahkan tag <a href=”https://www.google.com”>Go to Google</a> ini ke body website Anda. Link tersebut akan terlihat sebagai Go to Google dan ketika pengunjung mengkliknya. link itu akan mengarahkan mereka ke beranda utama Google.
Menambahkan gambar
Dengan HTML, sangatlah mudah menggunakan tag dan mengarahkannya ke gambar yang Anda miliki. Tag <img> memungkinkan Anda untuk menambahkan gambar.<img src="cat.jpg" alt="Cute Cat">
Di antara tanda kutip, setelah serc, Anda dapat menambahkan lokasi gambar. Dalam hal ini, gambar harus tersimpan di dalam direktori yang sama dengan file indeks Anda. String setelah alt akan muncul di browser jika gambar tidak bisa diload.
Membuat tabel
Pengelolaan informasi terkadang menjadi suatu keharusan yang fungsional dalam HTML. Anda dapat melakukannya dengan menggunakan tabel. Tabel tersebut dibuat menggunakan tag <table>. Untuk menentukan header di dalam tabel, gunakan tag <th> (table header), sedangkan untuk baris, gunakan tag <tr> (table row). Sementara itu, gunakan tag <td> untuk membuat data tabel.<table>
<tr>
<th>My Header 1</th>
<th>My Header 2</th>
<th>My Header 3</th>
</tr>
<tr>
<td>Data 1 for header 1</td>
<td>Data 1 for header 2</td>
<td>Data 1 for header 3</td>
</tr>
<tr>
<td>Data 2 for header 1</td>
<td>Data 2 for header 2</td>
<td>Data 2 for header 3</td>
</tr>
<tr>
<td>Data 3 for header 1</td>
<td>Data 3 for header 2</td>
<td>Data 3 for header 3</td>
</tr>
</table>
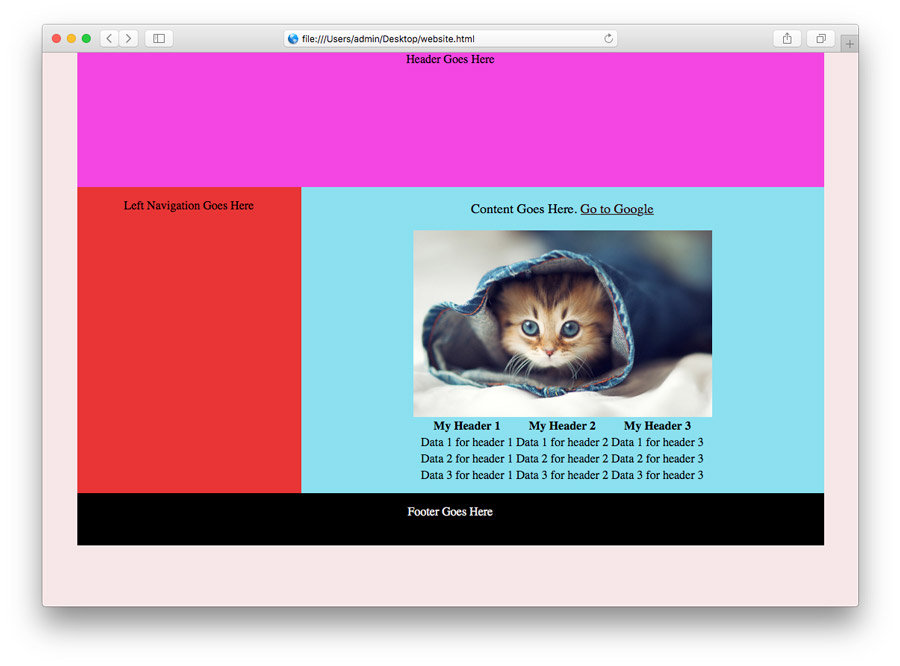
Setelah kode di atas dimasukkan, tampilan website Anda akan menjadi seperti ini. Dengan menggunakan HTML dan CSS, Anda memiliki berbagai kemungkinan untuk dilakukan sehingga tampilan website menjadi lebih profesional dan menarik. Kami baru saja merangkumkan hal-hal paling mendasar terkait cara membuat website dari nol. Anda pun bisa menemukan tutorial dan tool yang interaktif di Internet guna membantu Anda mempelajari coding:
Dengan menggunakan HTML dan CSS, Anda memiliki berbagai kemungkinan untuk dilakukan sehingga tampilan website menjadi lebih profesional dan menarik. Kami baru saja merangkumkan hal-hal paling mendasar terkait cara membuat website dari nol. Anda pun bisa menemukan tutorial dan tool yang interaktif di Internet guna membantu Anda mempelajari coding:
<tr>
<th>My Header 1</th>
<th>My Header 2</th>
<th>My Header 3</th>
</tr>
<tr>
<td>Data 1 for header 1</td>
<td>Data 1 for header 2</td>
<td>Data 1 for header 3</td>
</tr>
<tr>
<td>Data 2 for header 1</td>
<td>Data 2 for header 2</td>
<td>Data 2 for header 3</td>
</tr>
<tr>
<td>Data 3 for header 1</td>
<td>Data 3 for header 2</td>
<td>Data 3 for header 3</td>
</tr>
</table>







0 Response to "Cara Membuat Website Sederhana dengan 3 Metode"
Post a Comment